
Payzone website redesign
Payzone is s leading multi-channel service provider, backed by AIB and Fiserv. They have been connecting people to payments for over 20 years, processing millions of transactions through their payments network every year.
We were tasked with creating a solution that would combine a number of Payzone products into one website.
Payzone offers multiple services, each with different stakeholder and user needs. Communicating each of these products was a challenge as they existed in separate silos. The solution involved creating a single website that integrated user-centered design principles, aligning seamlessly with Payzone's overarching strategy of establishing direct consumer connections.
The challenge
In this project, my role was UX/UI designer. I was responsible for creating wireframes informed by the research findings and developing responsive UI designs that ensured each product was visually represented.
My role
Discovery
Understand Payzone’s business goals and unique differentiators as well as identifying users needs and pains points
Stakeholder workshop
The first action on this project was to conduct an in-depth analysis of Payzone’s existing research and brand documentation. Part of this research was to conducts a stakeholder discovery workshop. This workshop would provide valuable insights that would serve as a compass for our journey.
This workshop was conducted with 7 members of our team and 9 members of Payzone’s team. The workshop analysed areas like:
Examining Payzone’s internal workshop boards, which concentrated on Payzone’s needs, user types and their website tasks. Doing this facilitated the prioritisation of their requirements.
Understanding their USPs
Looking at who Payzone consider their competitors and comparators
User scoping for research, focusing on who we should include, any assumptions they have and how these users could be contacted
Learning plan
Based on the insights uncovered in the discovery workshop and key insights drawn from the secondary research sources, a learning plan was created to direct the research activities and phases of the project. This plan would highlight:
The goal of the project
Research questions to guide the activities
Insights we hope to capture
The methods we proposed to use
We predicted the chosen research methods will ensure high levels of engagement and value, which will result in a higher degree of confidence with our insight
We predicted the chosen research methods will ensure high levels of engagement and value, which will result in a higher degree of confidence with our insight
Define
Using research methods outlined in the learning plan to uncover users’ needs and pain points
Understanding user needs
We predicted the chosen research methods will ensure high levels of engagement and value, which will result in a higher degree of confidence with our insight
-
An in depth review of the 3 Payzone sites was conducted to uncover insight for our goals to improve navigation for key journeys, to see where users are experiencing challenges on the site and to improve goal tracking to measure lead generation and website success
-
Given the multiple products Payzone offer, it was important the we ensure the complex IA structure worked for the client and users. To test the IA we conducted a tree test survey.
The survey sought to form an understanding of how Payzone service users will interact with the site structure.
2 tree tests were conducted in with 2 groupings: Consumers/parking and retailers/business/fundraisers/clubs/schools.
Consumers parking tree test consisted of 6 tasks and 52 participants who use Payzone to top up their gas/electricity/mobile phone or use Parking Tag
Retailers/business/fundraisers/clubs/schools tree test consisted of 7 tasks and 59 participants who use Payzone services as part of their retail, business, fundraising, club or school.
-
Benchmarking and competitive review was completed to improve findability of products and services. Through this review we can evaluate what other competitors are doing against UX indicators and see what we can learn from their designs.
In this review we focused on on competitors:
Use of of language and taxonomy
CTAs and labels
Patterns for navigation and search
Difference in how they split up and position the B2B and B2C space
-
Always keeping SEO at the forefront of the project we aligned the website structure and content with best practices for discoverability.
User needs
Consumers need to be guided to easily find a local retailer for toping up gas/electricity/mobile phone credit; key user journey
Retailers need content areas representing the different payment solutions Payzone offer.
Schools, clubs, charities/corporate need their own separate content sections displaying ‘how it works’ and ‘pricing’.
Those needing to pay for parking need clear navigation on how to park their car; parking content is a key journey
Consumers need content showing what they can pay using Payzone
Design
Wireframes and UI design rooted in the user insights
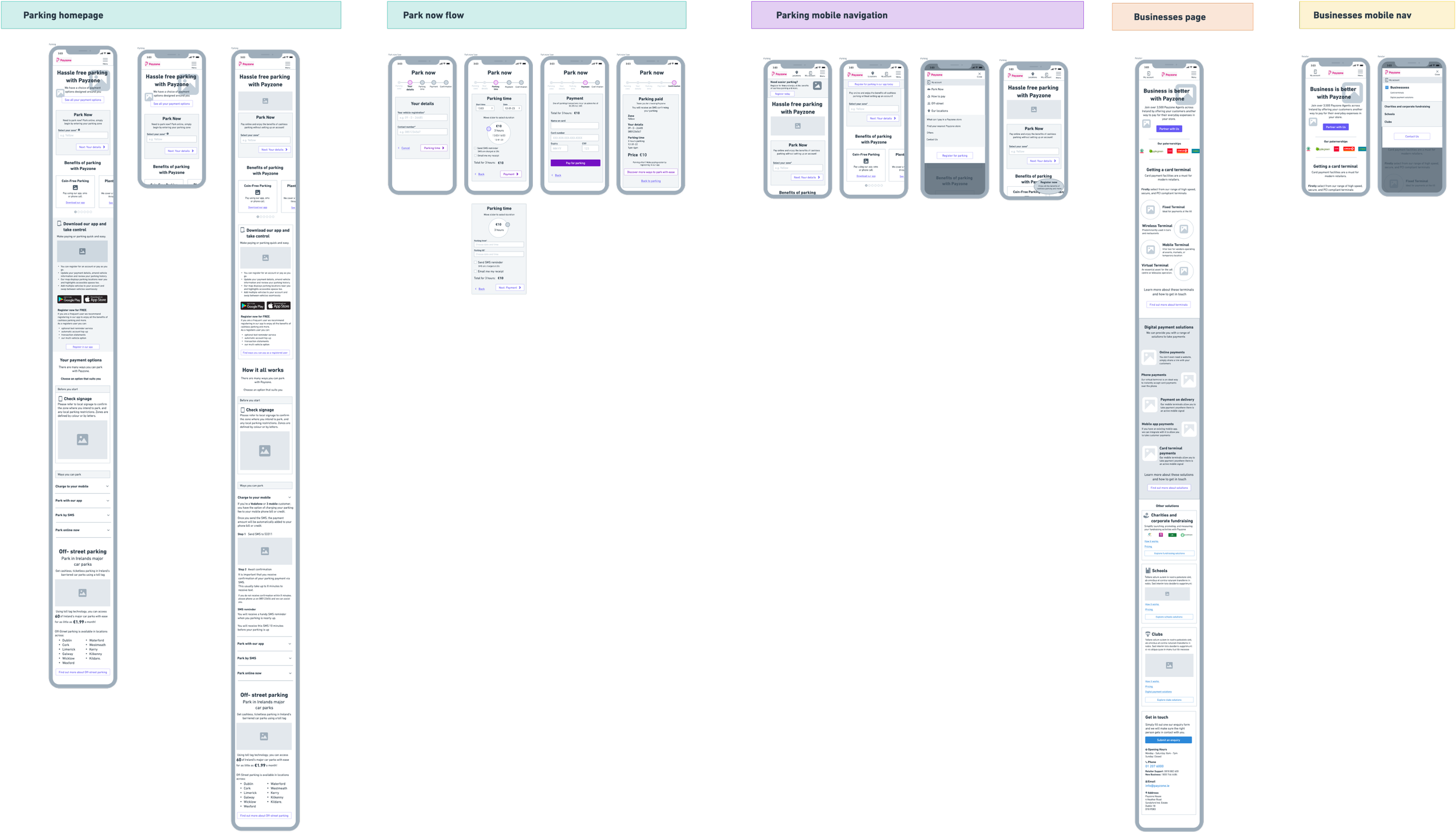
Wireframes
Before wireframing started, a brainstorming session was conducted with the design and research team to ideate solutions to solve the user and stakeholder needs.
This phase received careful thought on both desktop and mobile experiences. Messaging considerations were woven into the design, making sure that communication was clear and on brand.
Throughout this phase we had playback sessions with stakeholders, making some iterations based on their expertise. During these discussions, we always ensure the user insights were at the forefront to ensure the interface resonated with the intended audience.
We also ensured we had discussions with our development team, who were creating this website, at this stage to discuss the functionality of certain elements to confirm it was possible to create for this project.
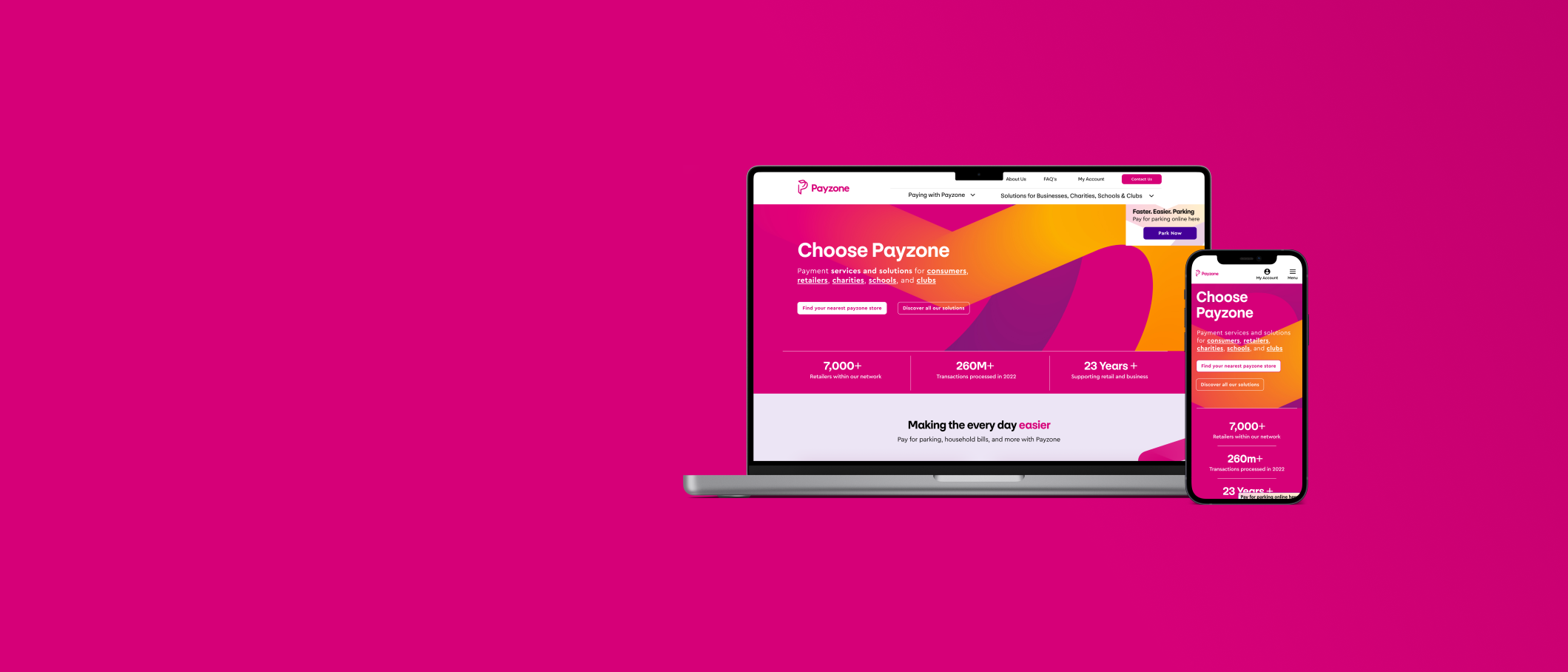
UI
Armed with Payzone’s graphics, colour palettes and completed wireframes the UI phase could begin. The core of these designs was the creation of UI elements for key screens
We always ensure accessibility is a core consideration throughout the design process, ensuring the output is inclusive and compliant.
Next steps
Validate design through user testing and hand over to the development team
Usability tests
After the UI phase, a round of usability tests was conducted to validate our designs around the navigation and user journeys.
A prototype was created in Figma, and virtual usability tests were carried out on Zoom, involving six participants. These tests specifically targeted four of Payzones priority user types. Tasks were predominantly performed on mobile devices and some on desktop.
Participants were asked various tasks to complete to gage their ease of navigation and to identify any pain points encountered by each user type.
Leveraging these insightful findings, we made necessary updates to the UI before transferring it to the development team.
Design > development handover
Finally, to bridge the gap between design and development, we produced a functional specification. A document outlining the technical requirements and functionality of the user interface, serving as a comprehensive guide for the development team